Carousel ads; What they are and what they’re great for
Carousel ads are an effective way to tell your brand’s story or showcase your products by displaying multiple images within an area where you’d typically only display one.
In this post, I will shine the spotlight on the carousel ad format and share some insights so you can decide whether they’re right for your campaign. I’ll also throw in a few examples and best practices to help you create a perfect carousel ad.
What is a carousel ad?
You’ve almost certainly come across a carousel ad somewhere in your travels around social media and the web. The exact specifications vary across different platforms, but broadly speaking, the carousel ad format is the same regardless of platform:
- Two (2) or more swipeable images
- A call-to-action (CTA)
- Swipe through images with your finger on a mobile device
- If you’re on a computer, you can use your mouse or trackpad
The benefit of carousel ads
As with any multi-asset ad format, the benefit is clear:
Carousel ads give you more space to tell your story in the same area as a single asset format.
When used properly, this extra real estate gives you more flexibility and the creative scope for engaging your audience. The interactivity allows you to take them on a journey and involve them in the storytelling around your brand because your audience is a part of the experience.
Because carousels can bring more value to ad placement, their popularity has grown, particularly on Facebook, where they rank the third most popular ad format for small and midsize businesses (SMBs).
How to use carousel ads
Effective storytelling is taking your audience on a journey; this is a critical element for a successful marketing campaign. With that in mind, the following are some examples to help you better nail your storytelling, making the most of that extra space when creating a carousel ad.
Highlight multiple benefits of a single product
Your product showcasing likely has many aspects or features that will benefit customers. Individually highlighting either of these gives you a chance to provide more information about specific features and how they’ll benefit your customers.

Showcase different variations of a single product
If your product comes in several different shapes, sizes, colors or flavors, why not give each variation a chance to shine? If you’re running an eCommerce store or interactive clothing brand, multi-asset ad-type formats, such as the carousel, are a perfect choice.

Demonstrate how to use a product
Show how easy your product is to use. Break it down into a simple step-by-step guide that allows your audience to swipe through.

How to create a perfect carousel ad
Use an eye-catching first image
Competition for audience attention is fierce. Bland visuals and lackluster copy just won’t cut it. If you want people to swipe through your carousel beyond the first image, you’ve really got to engage them from the instance they see your ad.
And don’t forget, as with virtually any other ad format, AB test your ads with different first images to hone your creatives to perfection.
Follow Nexd’s creative guidelines:
- To get the very best image quality, your assets must be twice (2x) the dimensions of the placement. For example, if the placement size is 300 x 250, your assets must be 600 x 500.
- Make sure your background image contrasts with the main carousel images.
- Don’t forget to include a CTA and logo.
- The Nexd carousel layout allows you to use four to six image cards and a single background image.
- For in-feed ads, the logo and CTA areas are calculated as follows: [placement width] x [25% of placement height] @ 2 x – for example, the logo and CTA area for a 300 x 300 placement would be 300 x 75. Then for the best image quality, you would double that, giving you a final image size of 600 x 150
Nexd’s design team has created a selection of useful Photoshop templates sized to 300 x 250 for in-feed, mobile fullscreen, and desktop ads.
Download the Infeed mobile PSD template
Download the fullscreen mobile PSD template
Download the desktop PSD template
Creating a Nexd carousel ad: Quick step-by-step guide
First up, you’ll want to log in to your Nexd account or register for one.
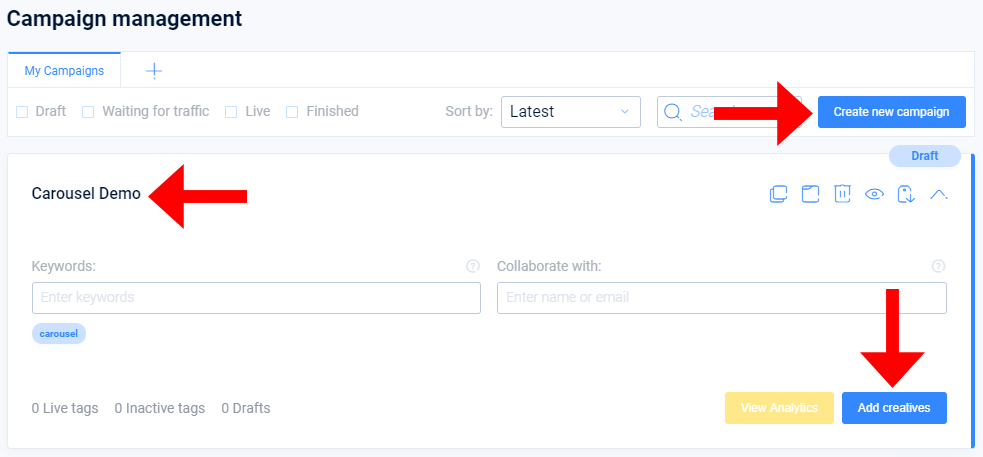
In the campaign management dashboard, click the Create new campaign button and give the campaign a name (optionally, you can also add some keywords and collaborators), then click the Add creatives button.

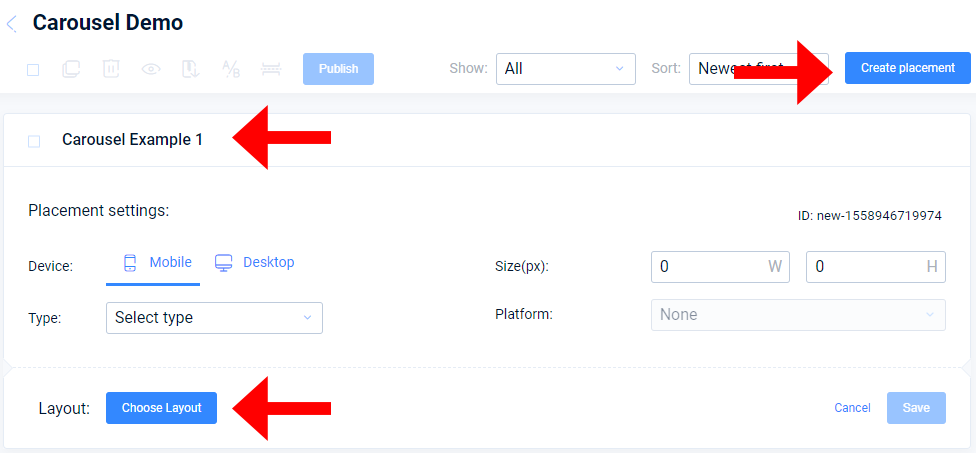
Now click the Create placement button and add a creative too.
Give it a name, then click the Choose layout button to open up the layout gallery.

Here you’ll want to click the Create placement button so you can add a creative.
Give it a name and then click the Choose layout button to open up the layout gallery.

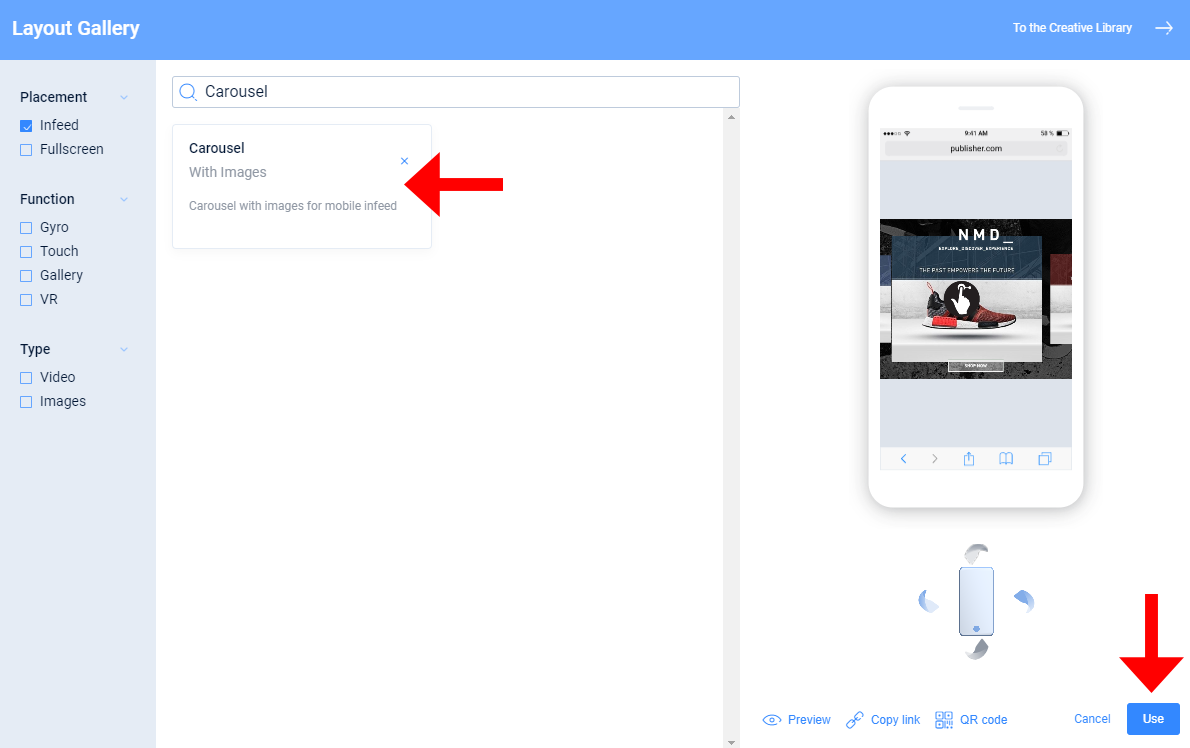
In the layout gallery, search or scroll until you find the Carousel layout.
Click on the Carousel layout to select it then click the Use button.
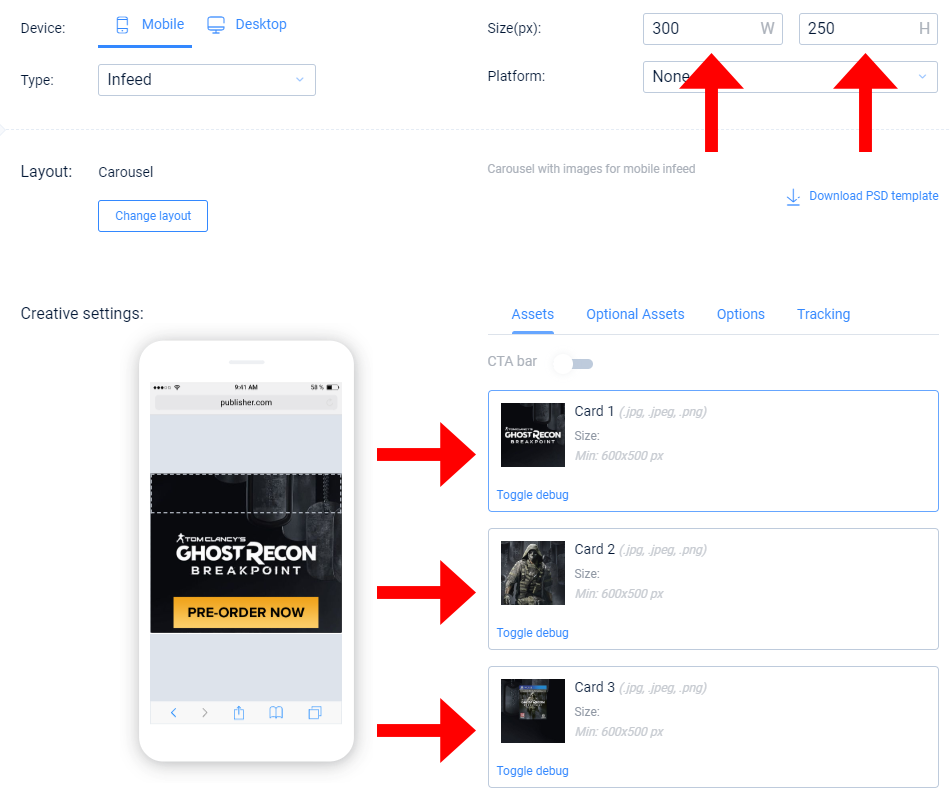
Now, enter your placement size and if known, choose the platform from the dropdown list where the ad is going to run. Otherwise, select None. Next, start uploading the assets.
The Nexd carousel layout allows you to use two to six image cards and a background image.
Note: Don’t forget to add a logo and CTA.
Once you’ve added all of the image assets and tracking info, if known, save your ad by clicking the Save button and click the Preview button before publishing.

In the layout gallery, search or scroll until you find the Carousel layout.
Click on the Carousel layout to select it and click the Use button.
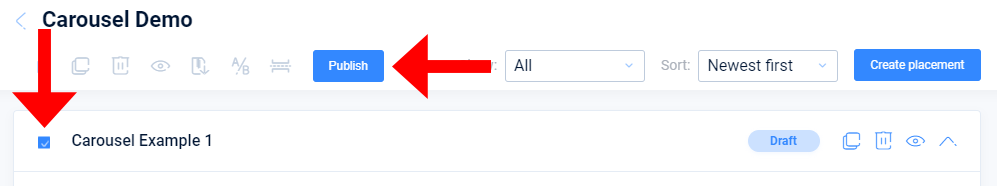
Once you’re ready to publish your Nexd carousel ad, select it by clicking the checkbox next to the creative’s name and click the Publish button.
Click Publish again and Nexd will generate the tags you need to start trafficking your ads.
In the Publish window, you can download your Nexd carousel ad tag. We’ll also email them to you so keep an eye on your inbox.

In the Layout gallery, search or scroll until you find the Carousel layout.
Click on the Carousel layout to select it and click the Use button.
Looking for inspiration?
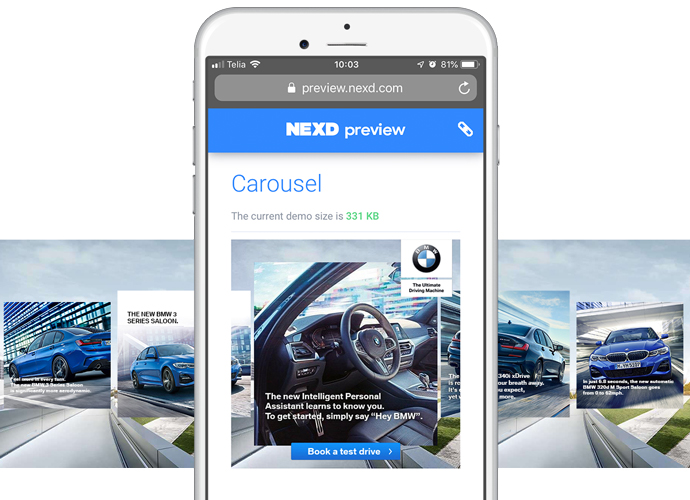
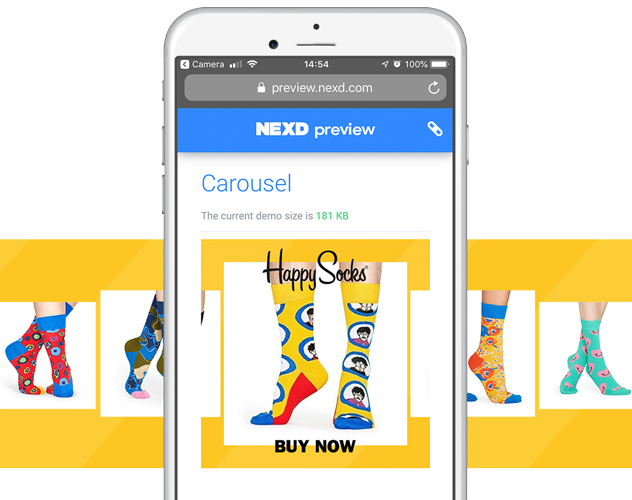
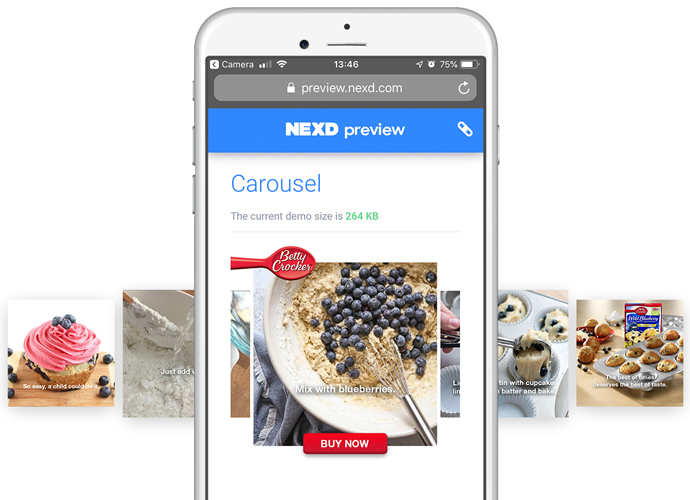
If you’re stuck for ideas, don’t worry. Help is at hand, thanks to the NEXD Preview gallery. Not only can you see how the Nexd carousel ads look, but you can also interact with them, similarly to how your audience would in a live environment.
Preview your newly created ads to experience them for yourself:
Infeed mobile carousel ad preview
Fullscreen mobile carousel ad preview
Desktop carousel ad preview